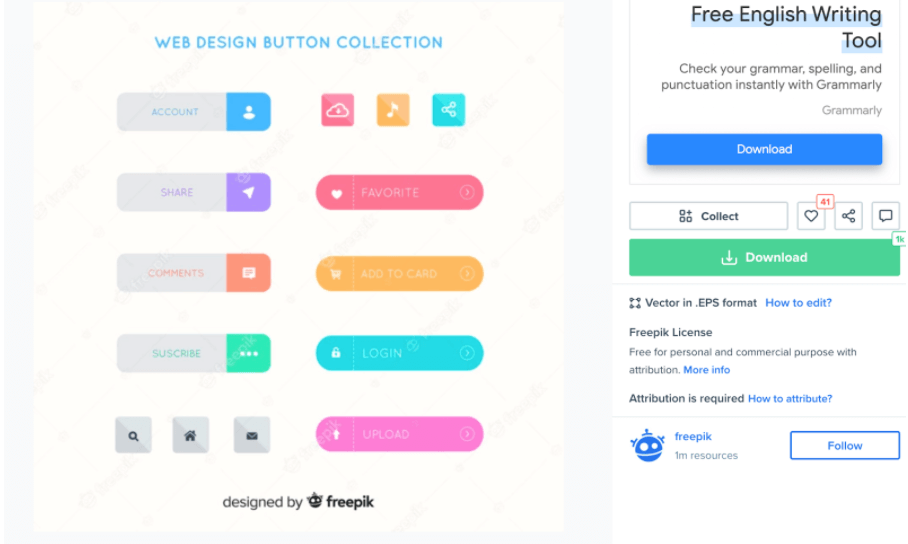
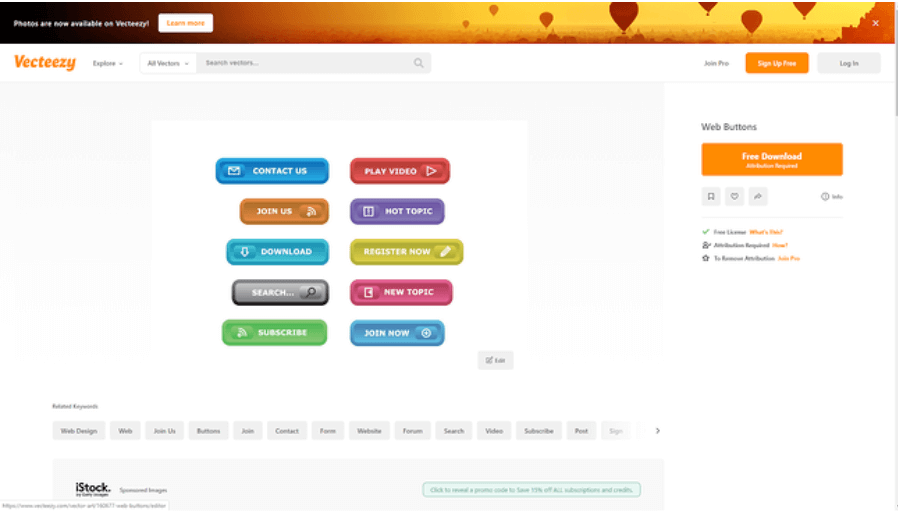
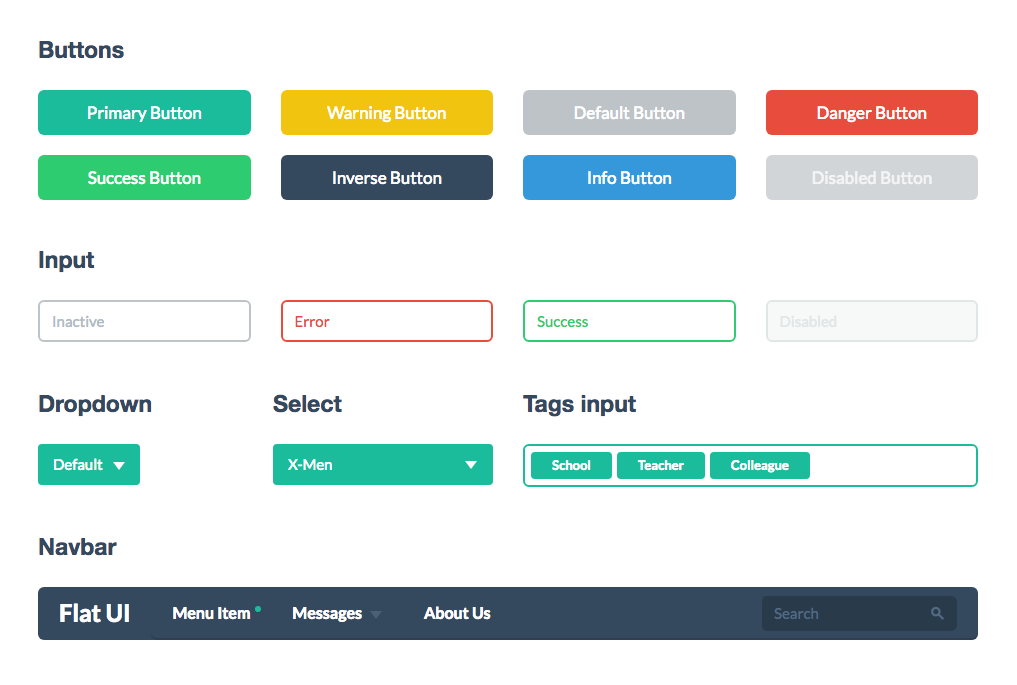
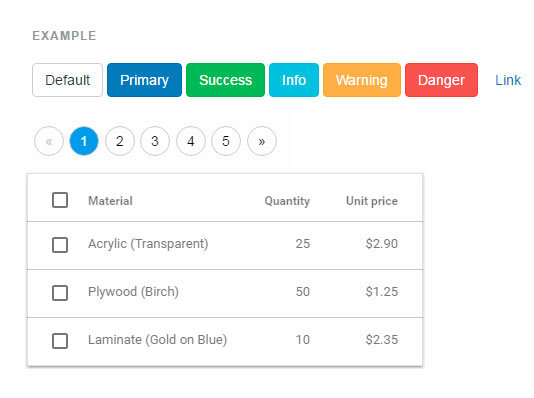
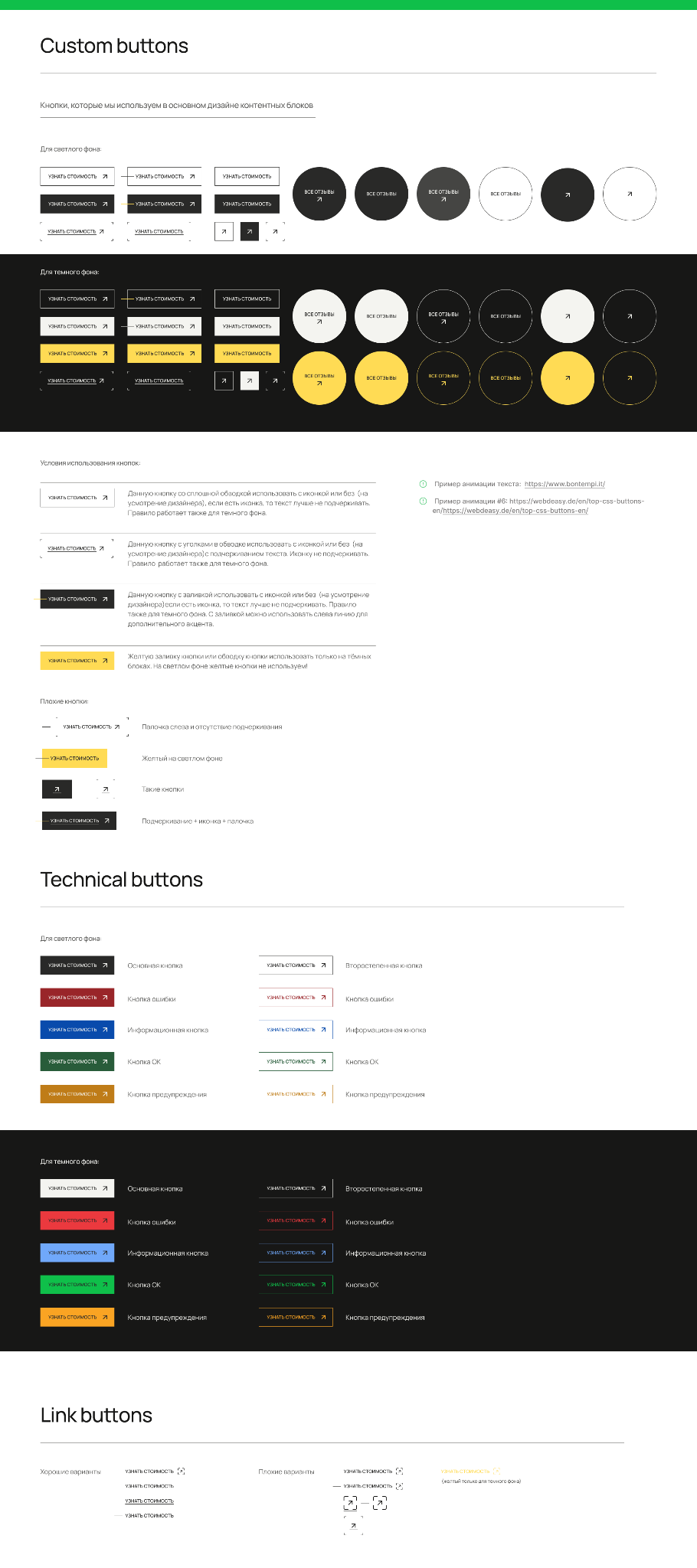
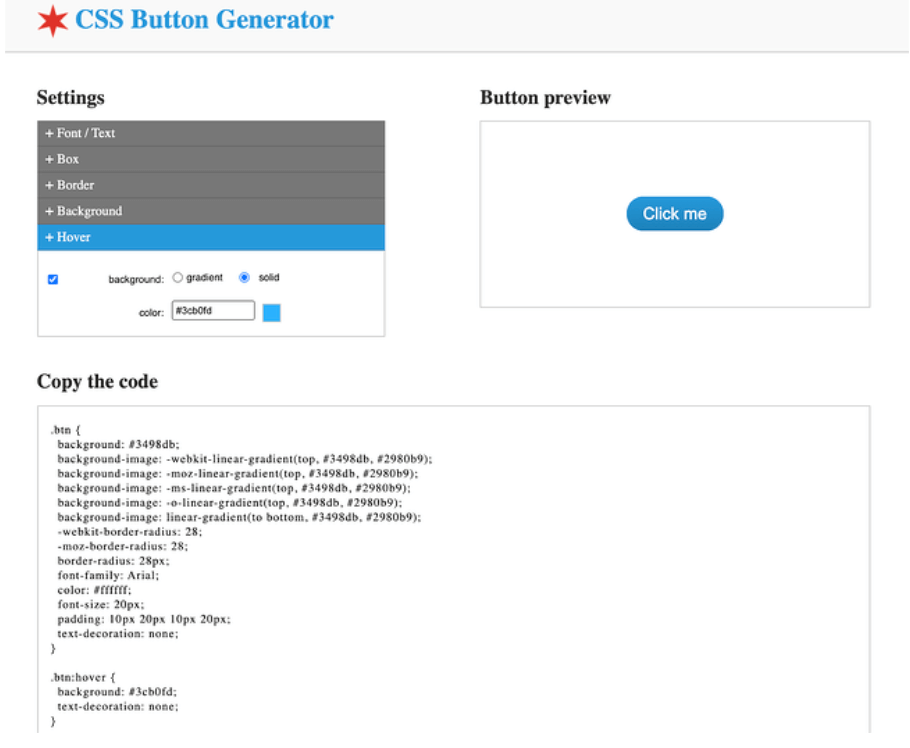
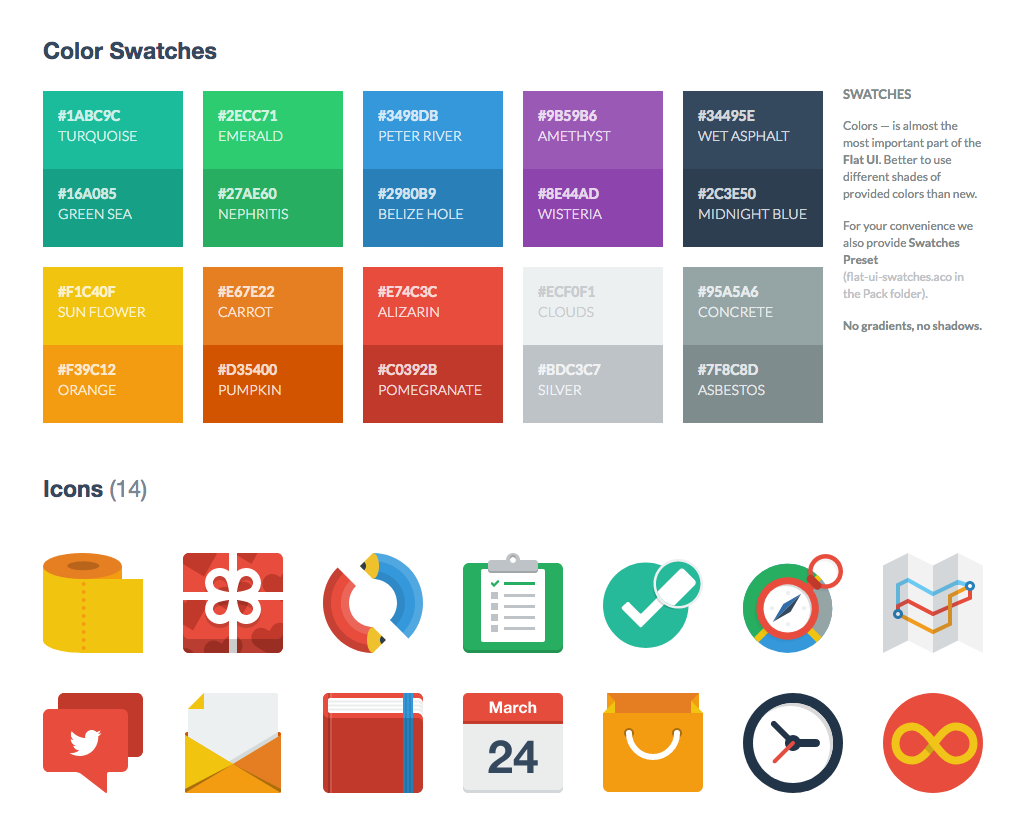
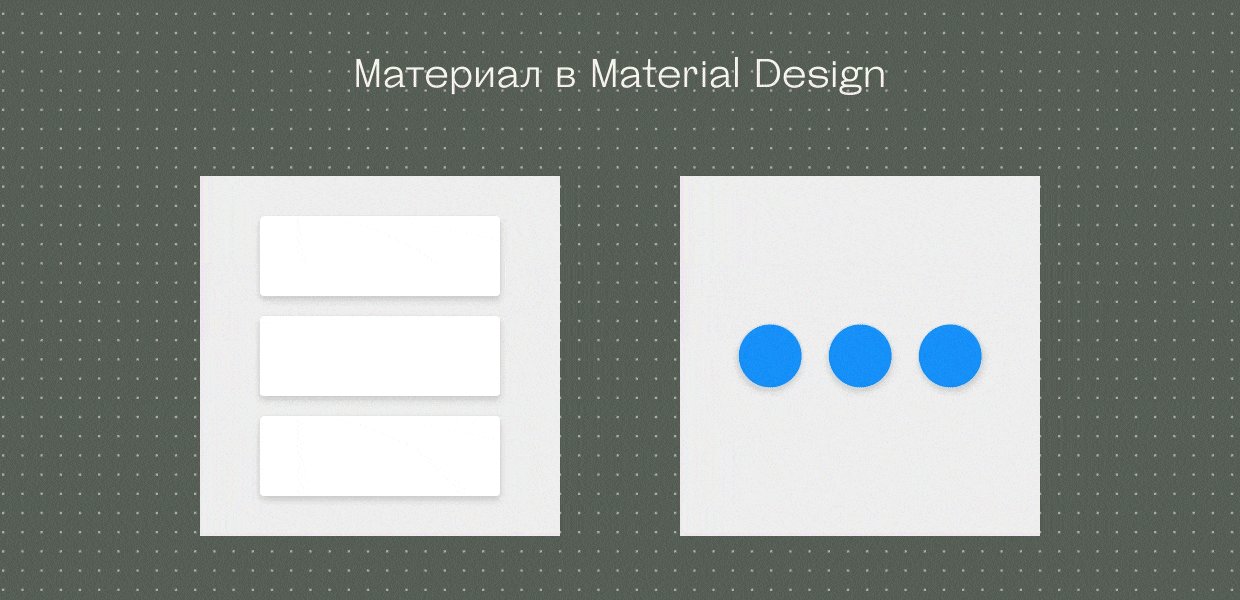
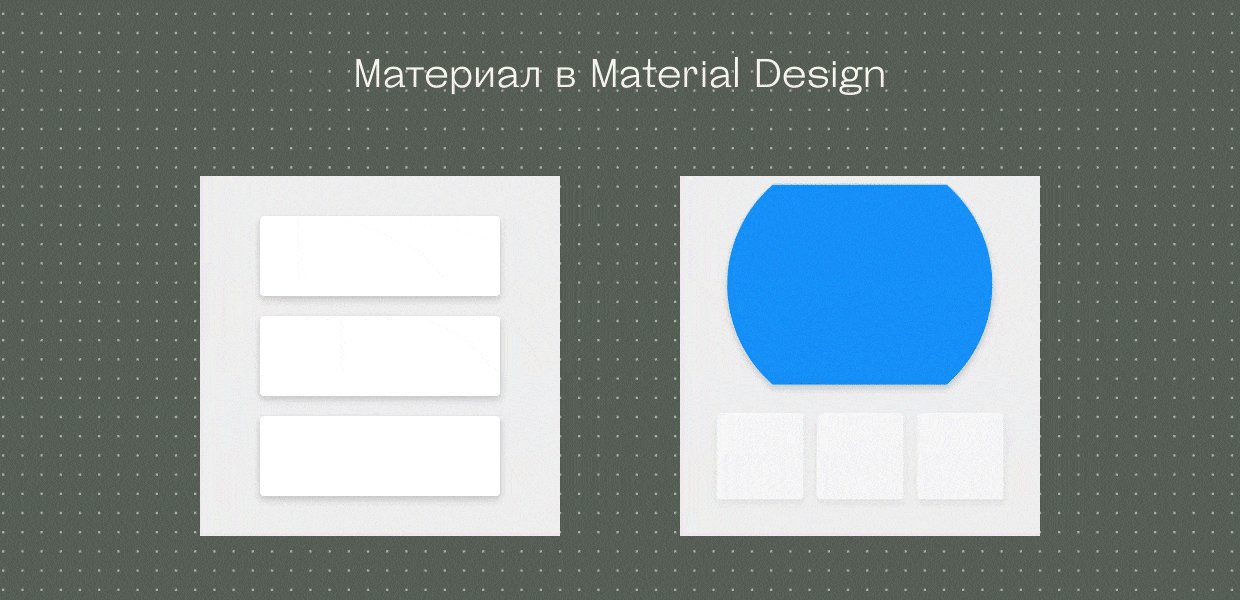
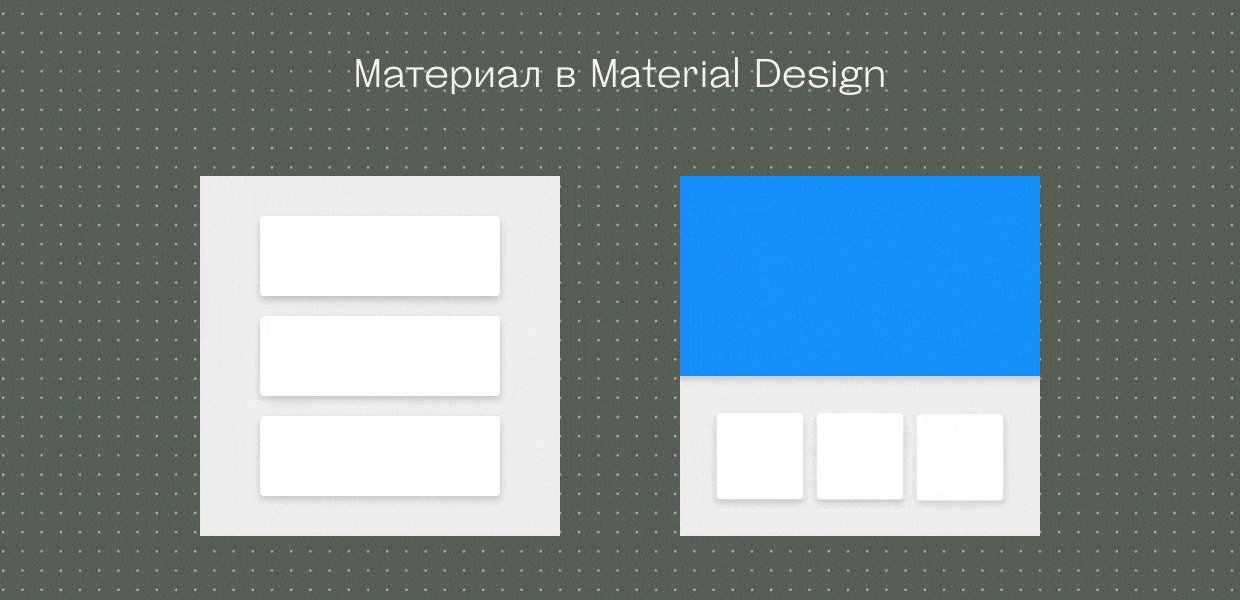
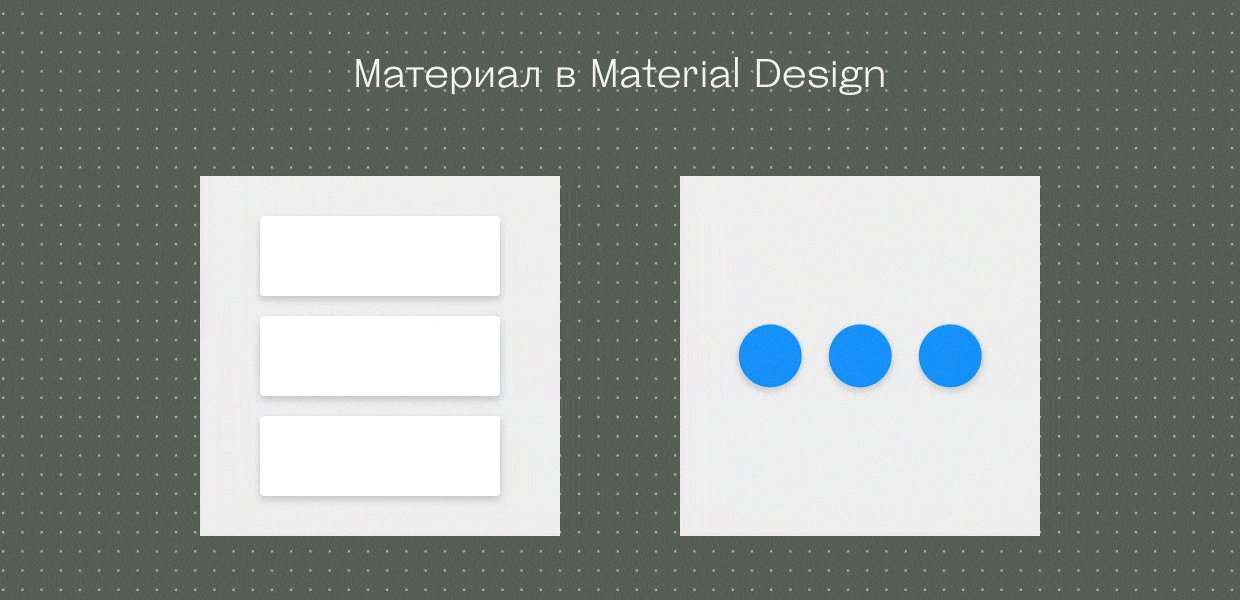
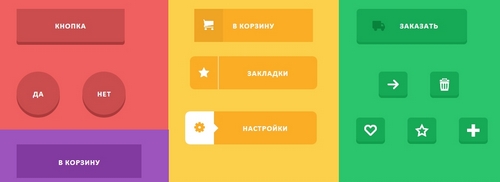
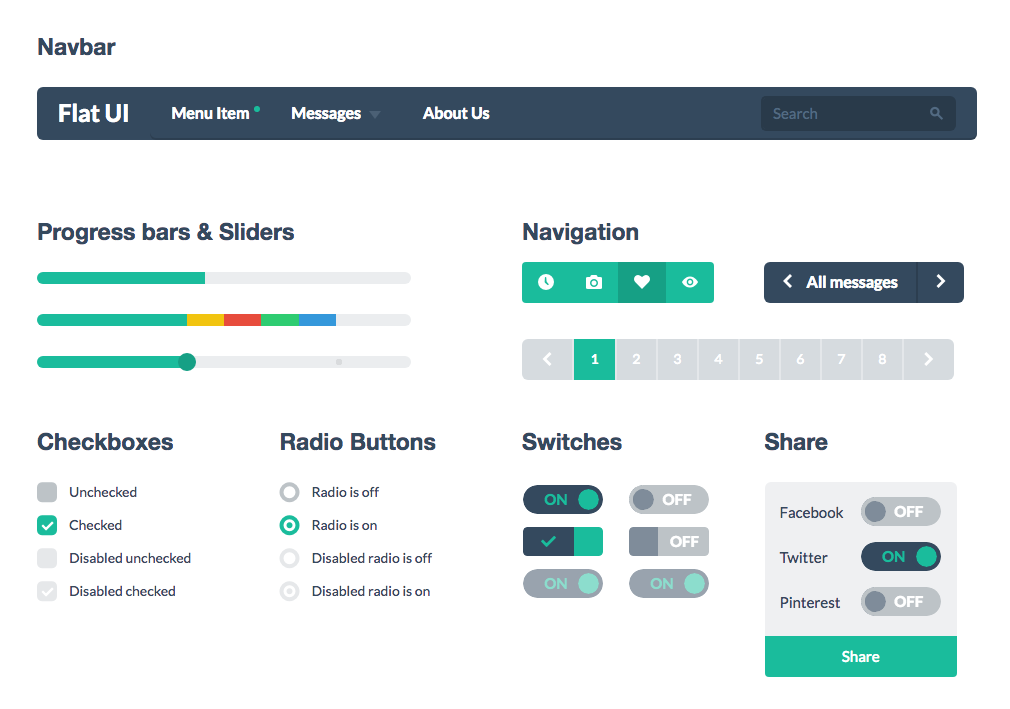
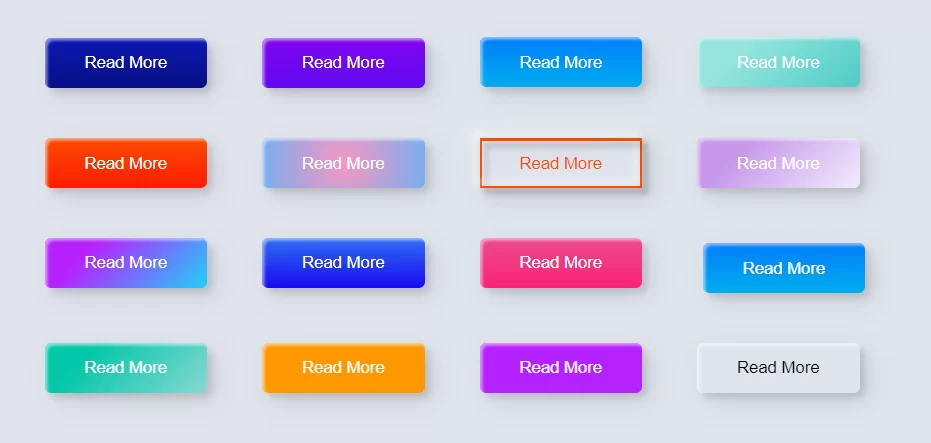
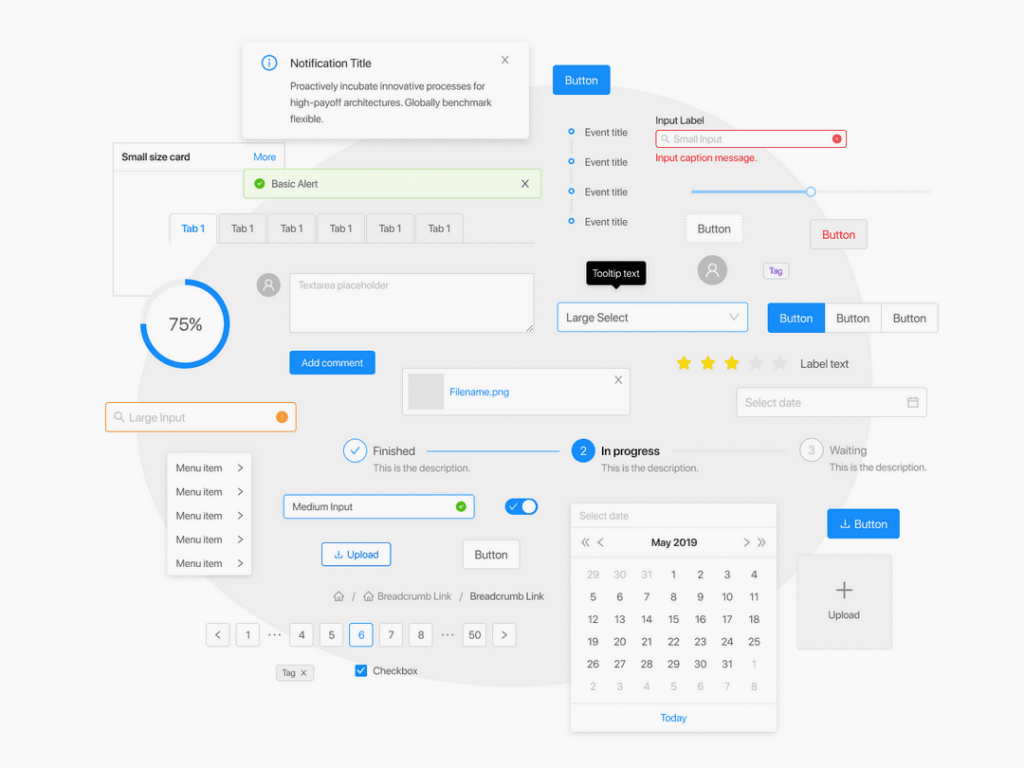
Css дизайн кнопки - Введение в основы современных CSS кнопок 3 Material Design

Верстать быстро и красиво: 15 популярных CSS фреймворков
Ещё некоторое время назад в Figma отсутствовали плагины дополнительные инструменты , с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим. Плагин, который входит в первую тройку полезности.









Эта страница была переведена с английского языка силами сообщества. Но это обоюдоострый клинок — при неосторожном обращении они могут доступности и значительно навредить. В этой статье мы рассмотрим лучшие практики в CSS и JavaScript, которые позволят даже сложному контенту оставаться доступным настолько, насколько это возможно. По сравнению с HTML, влияние CSS и JavaScript на доступность веб-страниц не столь велико, однако они всё равно способны внести свой вклад — как положительный, так и отрицательный.
- Публикации
- Роман Ивойлов.
- Я написал несколько тысяч слов о том, почему традиционные «семантические имена классов» являются причиной того, почему CSS трудно поддерживать, но правда в том, что вы никогда не поверите мне, пока не попробуете это на самом деле. Если вы сможете подавить желание позываться на достаточно долгое время, чтобы дать ему шанс, я действительно думаю, вы удивитесь, как вы когда-либо работали с CSS каким-либо другим способом.
- Кроме теории вы сможете быстро прокачать практические навыки и в максимально сжатые сроки стать специалистом по верстке.









Часть первая. Все началось с нескольких случайных экспериментов во время моих национальных праздников. UnoCSS — это движок , а не фреймворк , поскольку в нем нет ядерных утилит — все функциональные возможности предоставляются через предустановки или встроенные конфигурации.








Похожие статьи
- Летние террасы к дому фото - Веранда (344 фото) - современные идеи, обустройства и
- Переделка старой стенки в современную до и после фото
- Дизайн деревянного дома своими руками фото - Интерьер деревянного дома - фото новинки современного о
- Вязание современный самоучитель - 1000 images about вязание on Pinterest Fair isles, Vanessa