Дизайн в psd что это

Как верстать сайт по макетам PSD: пошаговое руководство
После того, как дизайнер заканчивает свой этап работы, он передает верстальщику PSD-макеты сайта. Что же такое PSD-макет? PSD-макет — это дизайн сайта, состоящий из самостоятельных элементов — слоев. Обычно такие макеты создаются с помощью программы Adobe Photoshop. В центральной части окна отображается сам макет, в правой части - сгруппированные слои, в левой части - панель с инструментами, вверху - основное меню и параметры активного инструмента. Давайте теперь детальнее разберем основные функции и возможности программы, которые потребуются при работе с макетом.










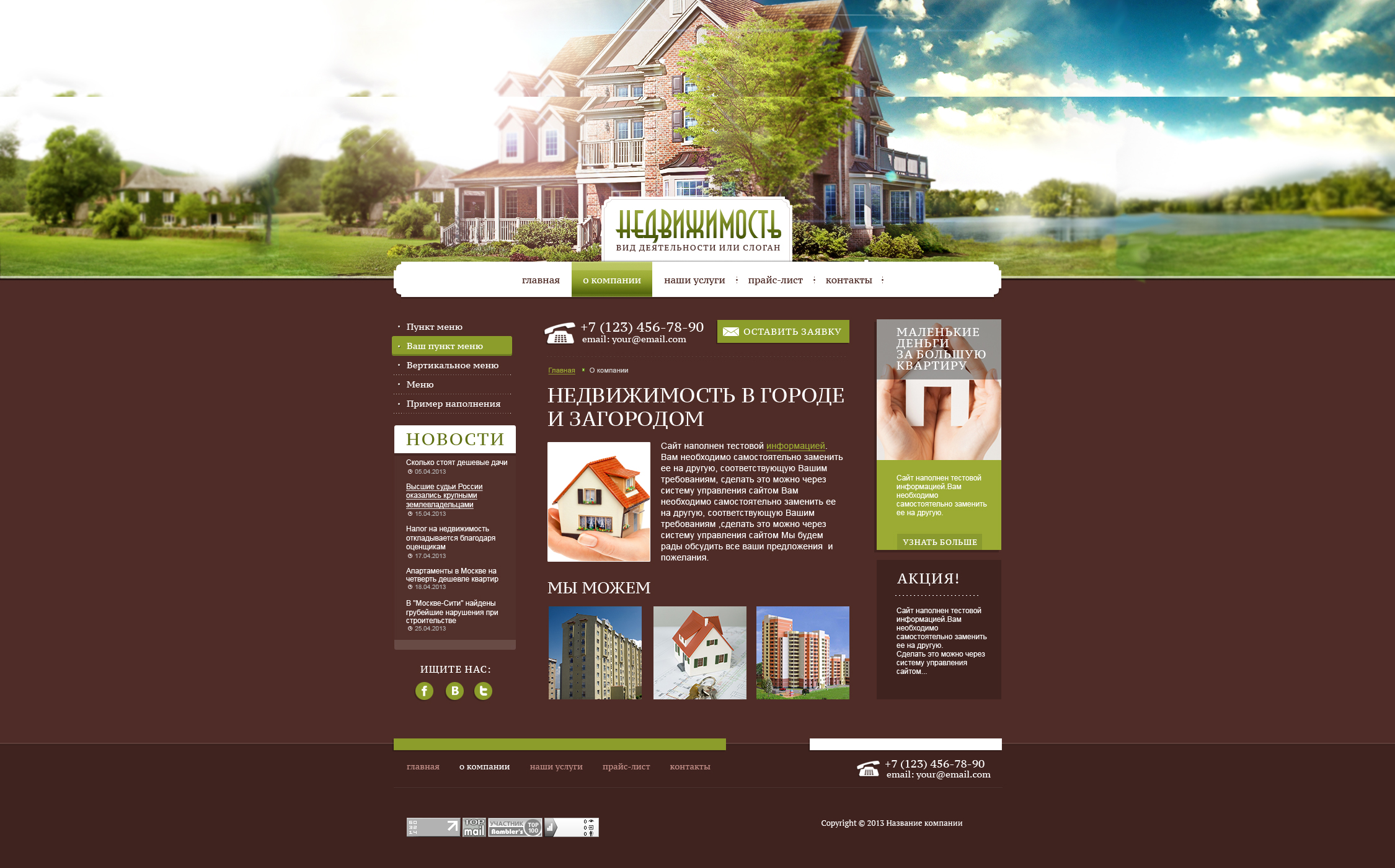
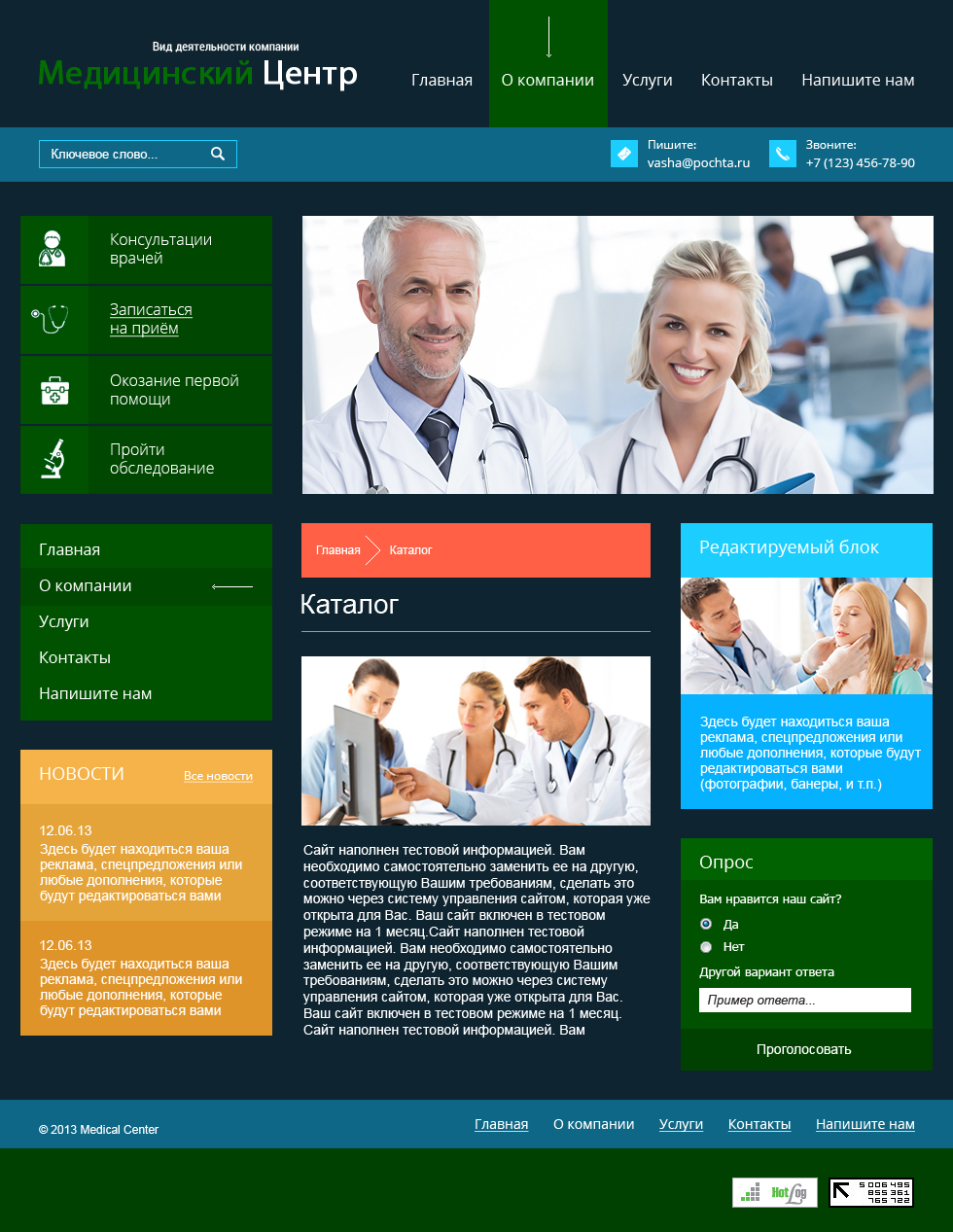
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета.







Поиск Настройки. Время на прочтение 3 мин. Recovery Mode. Клиенты с гораздо большей вероятностью одобрят или приобретут дизайн, если смогут себе представить, как он будет выглядеть в реальности. А в мире, где стремительные бизнес-решения являются нормой, для дизайнеров как никогда важно иметь возможность быстро представитть реалистичный макет сотворенного дизайна.



