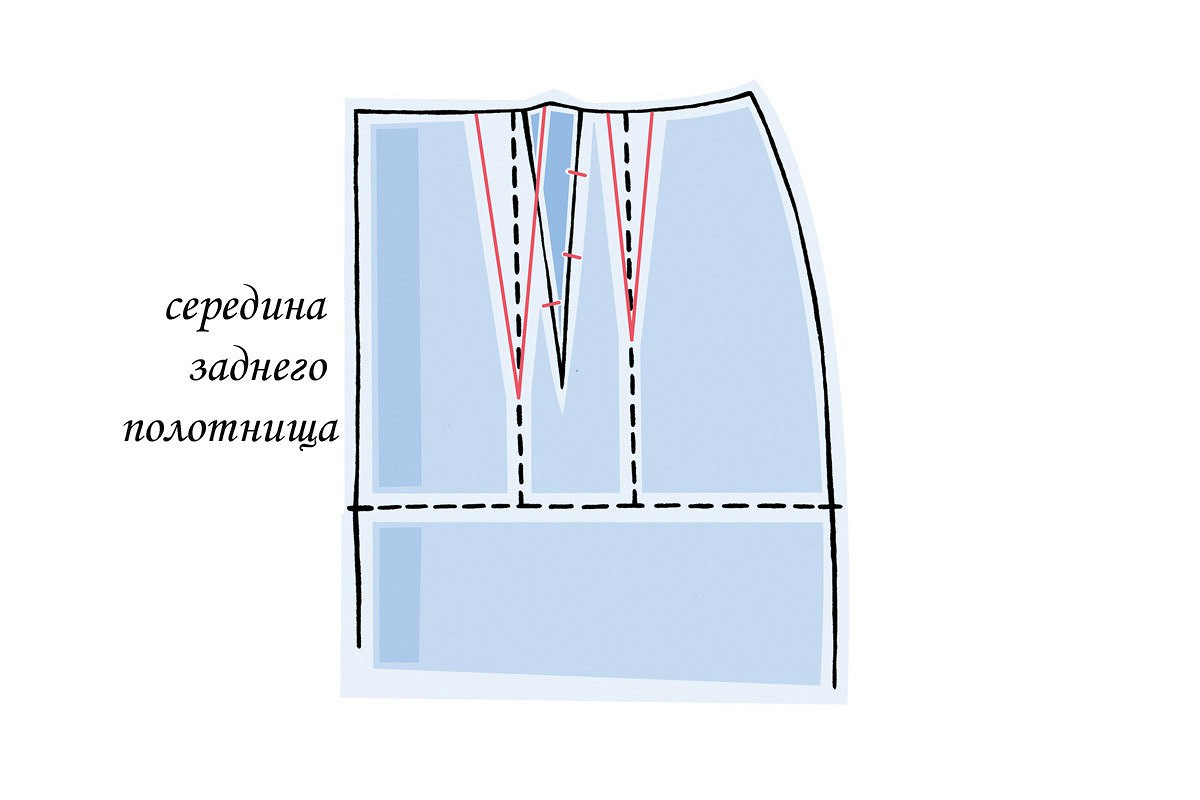
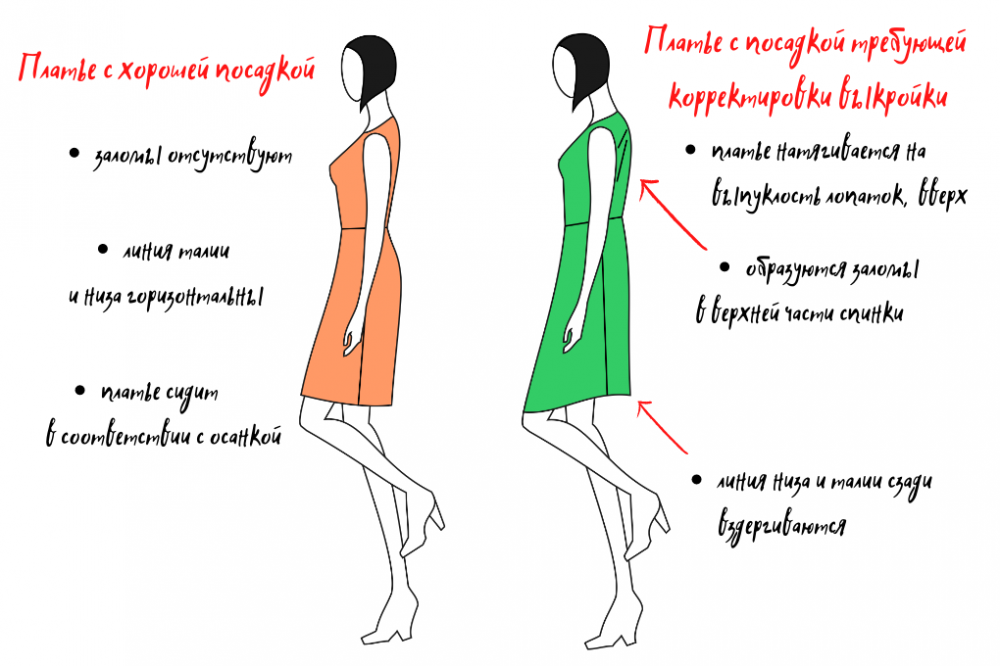
Как выкройки подогнать по фигуре - Cached

Игнорирование в Git
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Целевые расположения хранилища — это серверное хранилище для файлов, доступ к которым осуществляется через службу кэша Azure HPC Cache. Вы можете добавить хранилище NFS например, локальную аппаратную систему или хранить данные в большом двоичном объекте Azure. Кэш представляет все целевые расположения хранилища в агрегированном пространстве имен. Пути к пространству имен настраиваются отдельно после добавления целевых расположений.








Кэширование часто используется для сокращения времени, необходимого для создания или чтения из других источников. Кэширование часто используется для удишевления операции чтения из дорогих источников. В кеше вы можете хранить результаты ресурсоёмких запросов или удаленного доступа к веб-сервису, которые не часто изменяются.












Мы с вами разработаем простое приложение на React , в котором используется несколько изображений, и добьемся того, что загружаемые изображения будут более чем в 10 раз легче меньше по размеру оригиналов imgproxy , а также практически мгновенной загрузки доставки изображений СВ и кеш. Обратите внимание : в части, касающейся imgproxy , особых препятствий на пути использования рассматриваемого в статье подхода к загрузке изображений в продакшне нет, но в части, касающейся СВ, следует проявлять крайнюю осторожность, поскольку данная технология является экспериментальной — это означает, что поведение СВ во многом определяется конкретной реализацией браузером , что в ряде случаев делает его довольно непредсказуемым. Но эксперимент на то и эксперимент, чтобы, в том числе, искать новые ответы на старые вопросы. Для тех, кого интересует только результат эксперимента, вот репозиторий с исходным кодом проекта. Обратите внимание : для успешного прохождения туториала на вашей машине должны быть установлены Node. Создаем директорию, переходим в нее, и создаем шаблон React-приложения с помощью Vite :.