Цвета веб дизайна - Шаблоны для ucoz, скрипты для ucoz

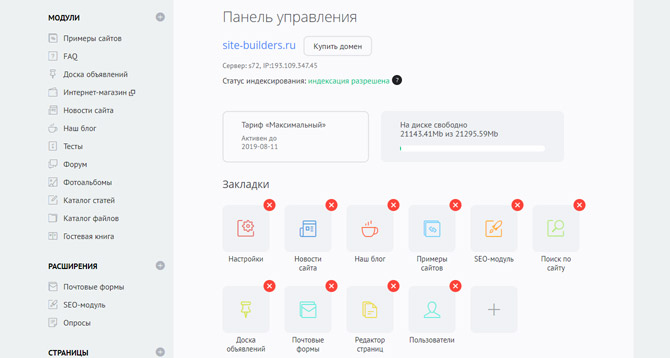
Создание и настройка сайта uCoz
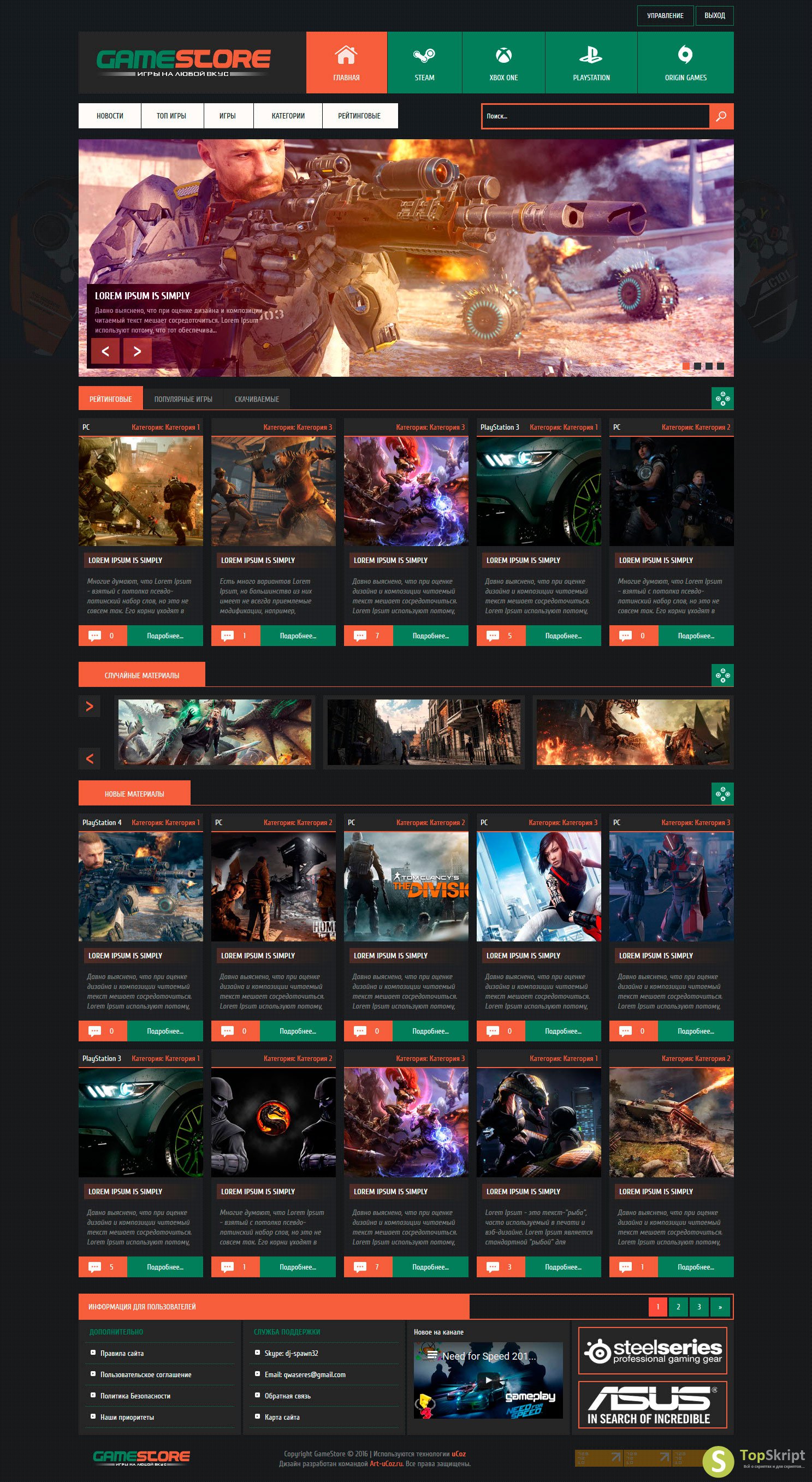
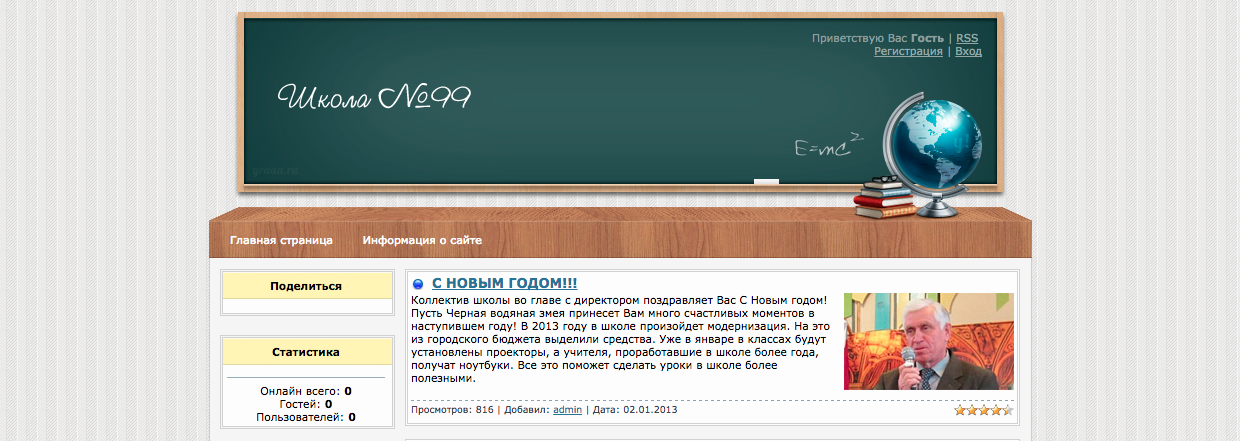
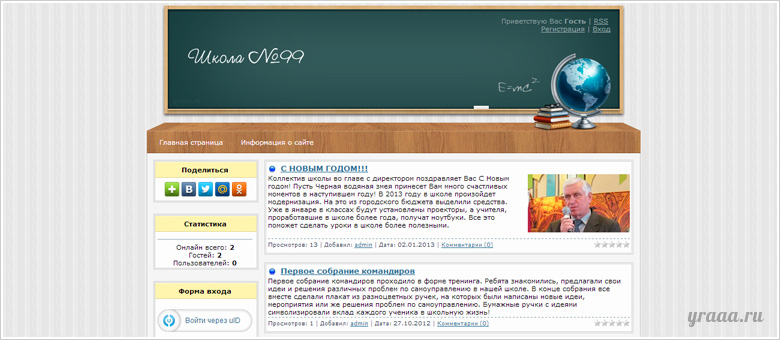
Обратите внимание, на то, что каждое изменяемое изображение вам необходимо предварительно загрузить в Файловый менеджер сайта. Вам потребуется перейти к строке кода:. Все эти цвета можно изменить на любой другой html-цвет. Эти цвета можно изменить на любой другой html-цвет.








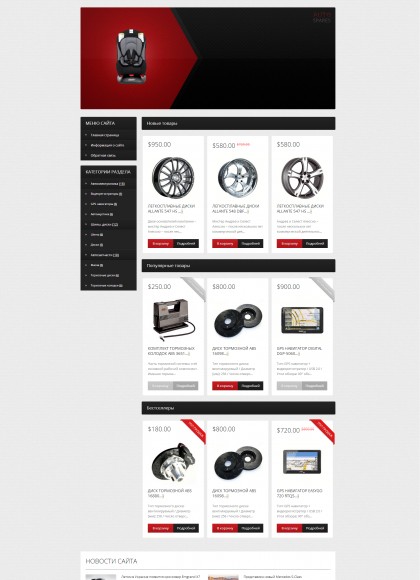
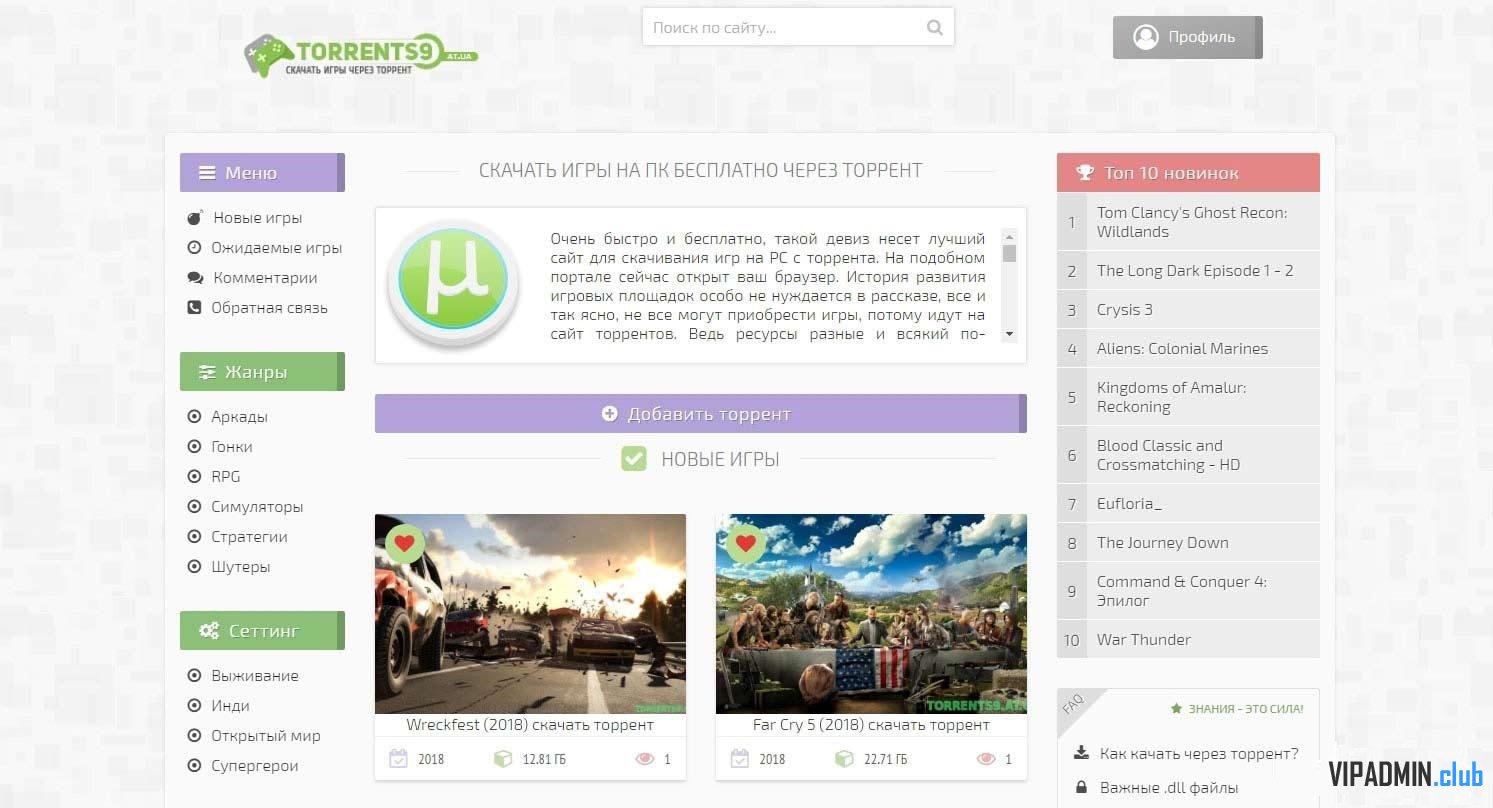
Вам потребуется перейти к 24 строке кода:. Для каждого из блоков вы можете изменять информацию на свою или же выводить в них информеры. В первом случае найдите следующие из участков кода , , , , и в каждом замените:. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта. Во втором случае для каждого блока вы можете использовать информеры которые будут выводить, например, последние материалы определенных модулей. Обязательным условием является наличие у материала изображения.








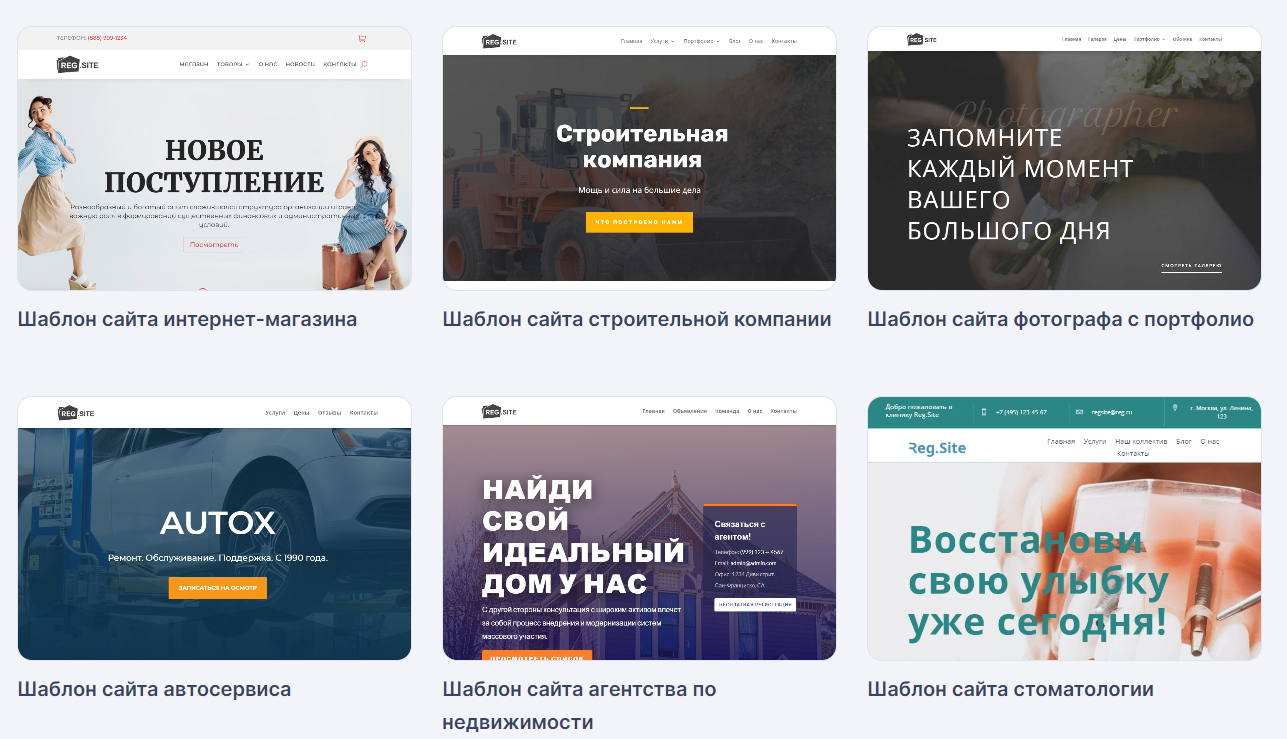
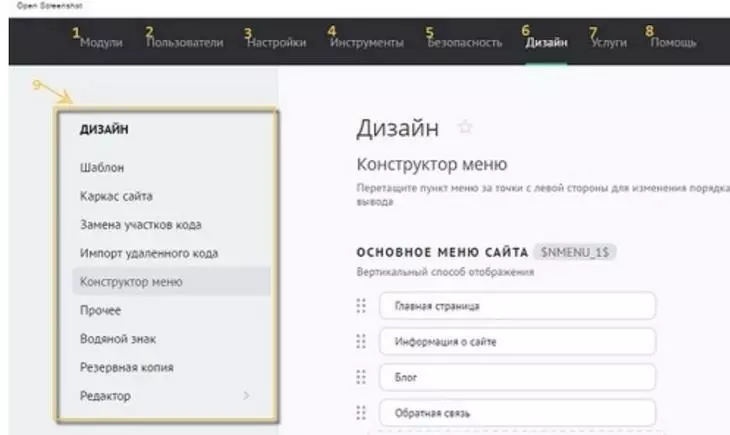
Всем привет! Сегодня мы начинаем цикл статей на тему работы со стандартными шаблонами конструктора uCoz. С помощью этих материалов начинающие пользователи нашей системы, желающие слегка обновить и кастомизировать дизайн своего сайта, смогут самостоятельно сделать это, не повредив при этом код сайта. Прежде чем приступать к обновлению дизайна вашего сайта, обязательно сделайте резервную копию шаблонов по инструкции. Подберите шаблон, который в своем изначальном варианте больше остальных подходит вам по структуре и внешнему виду.